Come si scrive bene in digitale? Quali sono le pratiche corrette di creazione di un ebook che raccoglie i nostri testi, soprattutto se pensiamo che questi contenuti cresceranno nel tempo, arricchendosi anche delle esperienze avute in classe? E – infine – come fare tutto questo con una piattaforma dedicata come ePubEditor?
Pensiamo al significato, non al grassetto
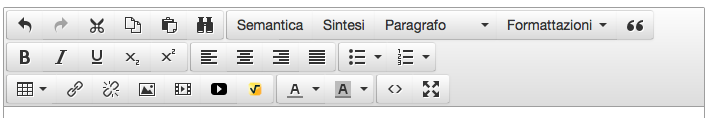
Quando aprirai ePubEditor e inizierai a scrivere i tuoi contenuti, vedrai un tool di pulsantini, simile a questo:

Questi pulsantini, abbastanza simili a quelli che puoi aver visto in altri programmi per scrivere, servono per tante cose. La prima cosa, quella più evidente, è che servono per dare formattazione grafica alle cose che stai scrivendo o che hai già scritto. Questa prima cosa, che è la più evidente, è anche sbagliata.
La semantica
Facciamo un passo indietro. Quando apriamo un libro a inizio di un capitolo, può succedere che ci sia una frase scritta più grossa delle altre, magari in grassetto, messa al centro e con dello spazio dopo. Noi, esseri umani, anche senza leggere quella frase, possiamo capire che è probabilmente un titolo. Nel testo possiamo poi trovare una frase in corsivo: anche senza leggerla possiamo intuire che sia una parola enfatizzata perché straniera, o un modo di dire, o una parola a cui si vuole dare una certa enfasi. O un titolo di un libro. Così se troviamo un blocco di testo separato dal resto, in corsivo, possiamo pensare che si tratti di una citazione lunga. Il contesto poi ci dirà se queste nostre intuizioni grafiche sono corrette.
Perché sappiamo queste cose? Perché fin da piccoli ci è stato insegnato a riconoscere queste formalizzazioni grafiche e dargli un significato semantico. Vediamo una frase in grassetto e sappiamo che contiene delle informazioni che l’autore vuole mettere in rilievo. Vediamo un corsivo e sappiamo che la frase potrà avere un certo tipo di significato. E così via.
Perché siamo costretti a usare questi artifici grafici? Perché la carta non può contenere altre informazioni oltre a quelle che si vedono fisicamente sul foglio. Non possiamo dire al foglio che una frase è un titolo di un capitolo, se non dandogli un aspetto grafico che – per consuetudine – il lettore (non il libro) interpreterà come titolo.
Siamo al punto cruciale di tutta la semantica: il computer invece può contenere altre informazioni oltre a quelle che il lettore vede. Possiamo dire al computer che una certa frase è un titolo di un capitolo, senza essere costretti a usare questa o quella grafica. Questo non significa che la grafica sparisce, ma che il percorso è opposto a quello che si utilizza nella formattazione di un normale libro.
Vogliamo che in un libro una frase sia interpretata dal lettore come titolo? La mettiamo centrata, in grassetto, con un po’ di spazio dopo. Vogliamo fare la stessa cosa con un testo digitale? Diciamo al computer che quella frase è un titolo: il computer si prenderà cura di dargli anche l’aspetto grafico di un titolo. Ma potrà usare l’informazione che gli abbiamo dato per fare anche altre cose. Ad esempio: il sommario. Più informazioni diamo al computer sul significato delle cose che stiamo facendo, più cose il computer (e quindi noi) potremmo fare con quelle informazioni.
Come usare la semantica
In che modo possiamo usare la semantica al posto della grafica? È difficile?
Per fortuna no, anzi, è più semplice e porta a fare meno errori. Prendiamo l’esempio del titolo. Come posso dire al computer che una frase è un titolo di una sezione del mio lavoro? Poniamo che il mio titolo sia Il medioevo visto dai mercanti. Come posso farlo diventare un titolo di un capitolo del mio testo digitale?
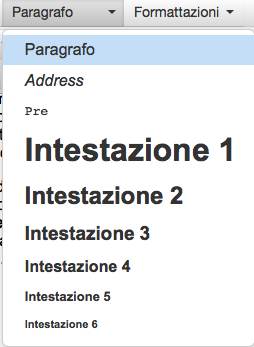
Sarà sufficiente scriverlo, selezionarlo e poi, dai pulsantini in cima alla finestra di scrittura, selezionare paragrafo. Appariranno diversi tipi di paragrafo selezionabili, tra cui le intestazioni.

Selezionando Intestazione 1 il nostro Il medioevo visto dai mercanti cambierà aspetto sotto ai nostri occhi: diventerà qualcosa che riconosceremo immediatamente come titolo.
E se, nel corso del nostro capitolo, avessimo bisogno di un sottocapitolo? Utilizzeremo Intestazione 2.
E se nel corso del nostro sottocapitolo avessimo un sotto-sotto capitolo? Utilizzeremo Intestazione 3. E così via fino a ben sei livelli di gerarchia di titoli.
Utilizzando i pulsanti corretti di stile otteniamo diversi vantaggi, alcuni forse poco visibili:
- non potremo fare errori di incoerenza grafica tra capitoli diversi. Dicendo al computer quali sono i capitoli e sottocapitoli del nostro lavoro, sarà lui a gestire la formattazione in tutto il nostro documento;
- il nostro lavoro sarà accessibile anche a persone che utilizzino screen reader o altre tecnologie di sostegno alla lettura;
- forniamo al computer informazioni invisibili, informazioni che il computer o i lettori potrebbero poi usare per fare altre cose.
La semantica è un aspetto meno evidente rispetto ad altre caratteristiche digitali più d’impatto, come ad esempio quelle multimediali, ma il suo funzionamento è uno dei cardini per la costruzione di testi complessi. Nel prossimi post vedremo come gestire altri aspetti della semantica, come quello delle note a pié di pagina, e quello dei microdata.
[continua 1/3]
[…] La buona scrittura digitale (con ePubEditor) spiegata a un docente [1/3] Come si scrive bene in digitale? Quali sono le pratiche corrette di creazione di un ebook che raccoglie i nostri testi, soprattutto se pensiamo che questi contenuti cresceranno nel tempo, arricchendosi anche delle esperienze avute in classe? E – infine – come fare tutto questo con una piattaforma dedicata come ePubEditor?Fabrizio Venerandi, TIPOGRAFIA DIGITALE → […]
[…] via Tipografia Digitale […]